Well, I must say it again. Flutter is actually easy!
The past week and after THIS post I started exploring the provided navigation ways. Because, why would you use a mobile app if you can’t navigate around the different screens?
While building this application I learned how to use the tabs, the drawer, and how to navigate between the pages using the various ways provided by the Flutter team. I also learned how to pass data back and forth between those screens.
I found that for me the easiest navigation approach was to pre-configure all the existing routes, as it’s making the application more organized and also easier to read.
And I must say it(again), it’s pretty easy. Now I clearly understand why Flutter is becoming so popular. It literally saves hundreds of working hours, not only because of the single code base (which is simply awesome), but because of the hundreds of pre-configured widgets at your disposal! Building a mobile app was never that easy and fun(at least for me) and I’m just a beginner.
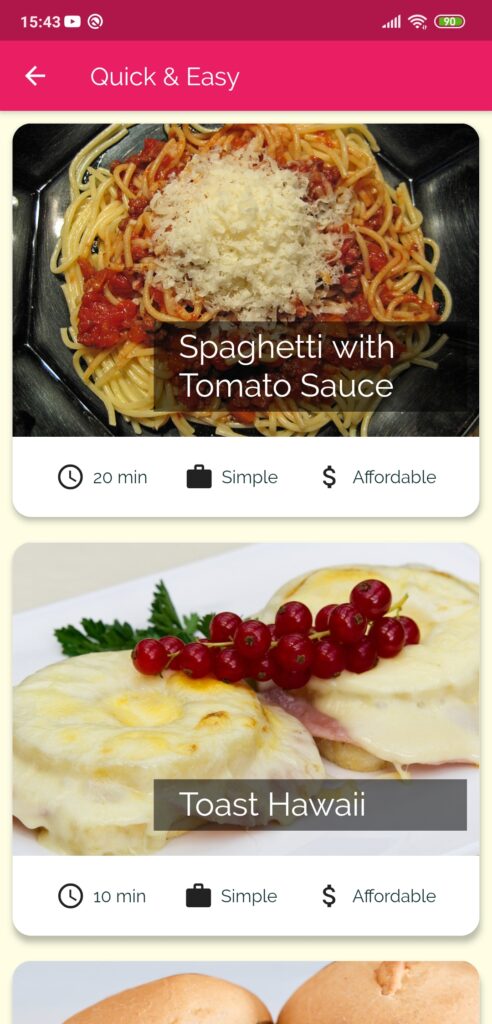
Here are some screenshots and a short video:





GitHub Source code can be found here.
As you can see the above app is really simple, but it allowed me to explore the various navigation ways and this is something really important for me.
In my next application, I will be implementing some advanced state management as currently, the application state is managed explicitly by the main.dart file.
I know that’s not a good practice and as I’m advancing I will start digging into the right state management ways. Hopefully, soon I will surprise you with a new app that implements correct state management. 🙂
Well, that was a short article, but there isn’t actually mutch that I can write about.
I hope you enjoyed it!
See you next week!